UEK Events
Wstęp
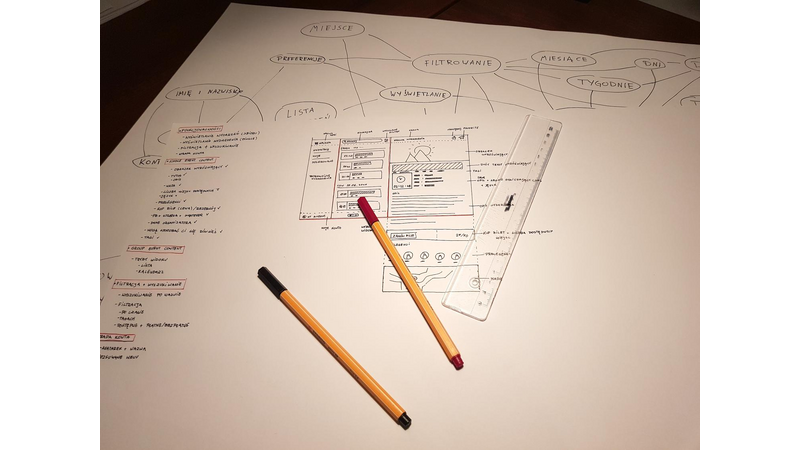
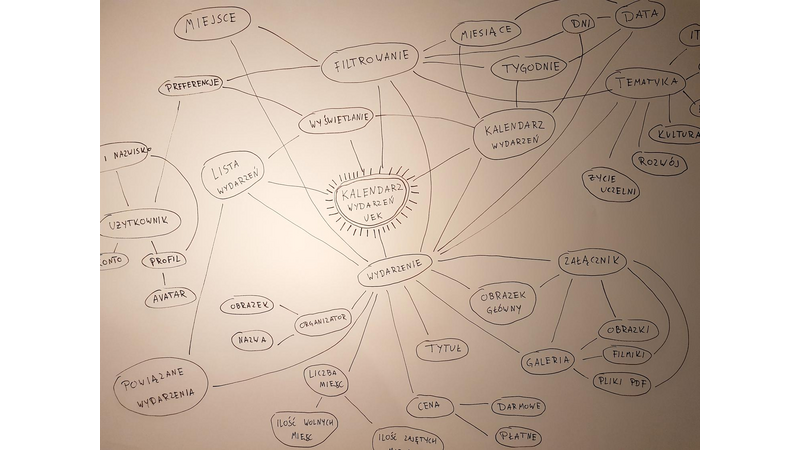
Etap projektowania rozpoczęliśmy od stworzenia mapy myśli. Dzięki temu przy pomocy skojarzeń połączyliśmy ze sobą różne aspekty aplikacji, co pozwoliło nam uwolnić kreatywność i sięgnąć po pomysły, które normalnie mogłyby nie przyjść nam na myśl. Dodatkowo, dzięki temu dalszy proces analizy wymagań i projektowania przebiegł dużo sprawniej i szybciej.
Przy projektowaniu skupiliśmy się na funkcjach, jakie aplikacja według nas powinna spełniać. Skupiliśmy się na użytkowniku końcowym, gdyż od funkcjonalności i wygodnego interfejsu w głównej mierze zależy, czy ktokolwiek byłby skłonny z takiej aplikacji skorzystać.
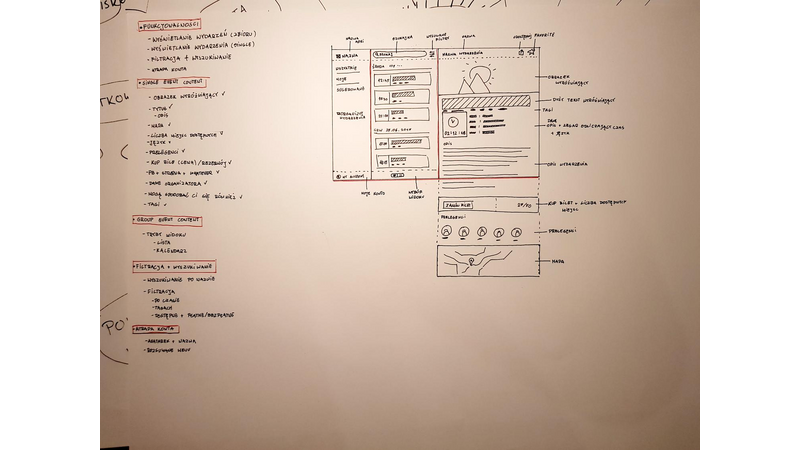
Ostatni proces prac to implementacja prostej makiety oraz przygotowanie dokumentacji. Makieta nie realizuje wszystkich założeń projektowych, a jedynie przedstawia naszą koncepcję wyglądu i działania takiej aplikacji, co należałoby w znaczącym stopniu rozwinąć przy faktycznej implemetacji takiego rozwiązania. W naszej pracy konkursowej załączyliśmy makietę aplikacji webowej, która prezentuje to, co oglądać będą główni użytkownicy aplikacji, czyli studenci.
Założenia aplikacji
Podstawowym celem aplikacji jest wyświetlanie informacji o wydarzeniach do użytkownika końcowego, jakim najczęściej jest student Uniwersytetu Ekonomicznego w Krakowie. Należy rozdzielić to na dwie funkcje - wyświetlanie przeglądu wszystkich aktualnych i nadchodzących wydarzeń oraz wyświetlania szczegółowego pojedynczego wydarzenia.
W przypadku samych wydarzeń dokonaliśmy następujących założeń:
Każde wydarzenie odbywa się w określonym miejscu i określonym czasie. Czas i miejsce wydarzenia powinien być prezentowany tekstowo oraz wizualnie.
Wydarzenie posiada tytuł oraz jest powiązane z jedną lub kilkoma kategoriami tematycznymi.
Wydarzenie odbywa się w pewnym języku.
Wydarzenie posiada szczegółowy opis zachęcający do wzięcia udziału w wydarzeniu i
wyróżniający obrazek przyciągający wizualnie do zapoznania się z jego szczegółami.
Wstęp na wydarzenie może być płatny lub bezpłatny, a liczba miejsc na niektóre wydarzenia
może być ograniczona. W przypadku wydarzeń płatnych powinno być możliwe łatwe przeniesienie się na stronę umożliwiającą zakup biletu. W przypadku ograniczonej liczby miejsc, liczba pozostałych wolnych miejsc powinna być widoczna.
Wydarzenie ma organizatora, którego krótki opis powinien być widoczny w szczegółach wydarzenia.
Wyświetlanie dostosowanych podsekcji z informacjami opisanymi szerzej w części poświęconej interfejsowi użytkownika.
Kolejną funkcją aplikacji jest wyszukiwanie i filtrowanie wydarzeń. Użytkownik powinien mieć możliwość znalezienia wydarzenia poprzez wpisanie jego nazwy lub jej części, a także dostosowanie wyświetlania i zawężenia ilości wyświetlanych wydarzeń w związku z pewnymi kryteriami. Przykładowym kryterium filtrowania wydarzeń może być data (np. od 1 lipca 2017 do 31 sierpnia 2017 - wydarzenia tylko wakacyjne), język (np. polski, angielski), kategoria (np. wydarzenia sportowe, wydarzenia naukowe) czy cena (np. wstęp na wydarzenie darmowy, wstęp na wydarzenie płatny).
Użytkownik powinien również mieć swoje konto w systemie, dzięki czemu po zalogowaniu się będzie miał dostęp do uzupełnienia danych osobowych wykorzystywanych za jego zgodą w celach marketingowych i statystycznych, a także pozwoli to na zapisywanie historii wydarzeń na które uczęszczał czy oznaczanie gwiazdką wydarzeń, którymi jest zainteresowany. Udostępnienie maila pozowili również na przesyłanie promowanych przez uczelnię wydarzeń w postaci newslettera oraz powiadomień mailowych o zmianach w wydarzeniach na które jest zapisany (np. aktualizacja godziny rozpoczęcia wydarzenia). W celu zachęcenia użytkowników do zakładania
kont w systemie logowanie powinno być możliwe za pomocą ustandatyzowanego protokołu OAuth2, co pozwoli na błyskawiczną autoryzację przy pomocy istniejącego profilu w serwisach takich jak Facebook, Twitter czy Google+. Oczywiście możliwe będzie również korzystanie z aplikacji anonimowo, bez logowania.
Drugorzędną, ale również niezwykle ważną funkcją aplikacji jest tworzenie i zarządzanie wydarzeniami. Aplikacja powinna udostępniać zabezpieczony panel z dostępem jedynie dla użytkowników uprzywilejowanych i umożliwić im dodawanie własnych wydarzeń i zarządzanie nimi. Oczywiście możliwe powinno być utworzenie dwóch wydarzeń w identycznym czasie, jednak w tym wypadku powinno pojawić się w systemie stosowne ostrzeżenie, dzięki któremu możliwe będzie przeanalizowanie kalendarza jeszcze w celu uniknięcia kolizji. Aplikacja mogłaby zastosować pewne sugestie co do miejsca i czasu wydarzenia, dzięki czemu możliwe byłoby optymalne dostosowanie tych parametrów przy założeniu braku ograniczeń co do dostępności sali, jednak najpierw konieczne byłoby przeprowadzenie badań statystycznych dotyczących preferencji studentów dotyczących czasu i miejsca wydarzeń na uczelni. W skrajnym przypadku należałoby zastosować alogrytm rozwiązujący problemy CSP (ang. constraint satisfaction problem) używany między innymi przy planowaniu harmonogramów.
Opis interfejsu
Opis interfejsu dotyczy jedynie tej części aplikacji, która widoczna jest w przesłanej w konkursie makiecie aplikacji.
Wyświetlanie zbiorcze wydarzeń można rozwiązać dwojako - w postaci listy wydarzeń wyświetlanych chronologicznie w formie osi czasu oraz klasycznie, w postaci kalendarza w formie tabeli z zaznaczonymi wydarzeniami przy poszczególnych dniach. Każde z rozwiązań ma swoje wady i zalety, jak i również zwolenników oraz przeciwników. Czasem preferowany sposób wyświetlania wydarzeń dyktują tylko gusta wizualne użytkownika, dlatego uznaliśmy, że warto, aby aplikacja umożliwiała oba sposoby wyświetlania.
Nasza makieta prezentuje jedynie wyświetlanie w postaci osi czasu. Wyświetlanie w postaci tabelarycznej może zostać zaimplementowane w przyszłości.
Wyświetlanie szczegółów pojedynczego wydarzenia następuje po kliknięciu w wydarzenie w zbiorczym zestawieniu wydarzeń. Sekcja ta jest bardzo ważna, ponieważ z niej można wyczytać najważniejsze informacje będące często kryterium, czy dana osoba uda się na dane wydarzenie, czy też nie. Z tego względu skupiliśmy naszą maksymalną uwagę na tej sekcji tak, aby prezentowane tam dane, których często jest bardzo dużo, były wyświetlane w sposób czytelny, były logicznie oddzielone i nie konkurowały ze sobą o uwagę użytkownika.
Sekcja ta umożliwia wykorzystanie atrakcyjnego obrazka zachęcającego do wzięcia udziału, wyświetlenia tytułu i podstawowych informacji o wydarzeniu. Czas prezentowany jest w formie tekstowej oraz odliczającego zegaru. Na samym dole wyświetlana jest mapa. Szczegółowy opis wydarzenia ma na celu zapoznanie użytkowników z wydarzeniem oraz możliwe jest sprawdzenie liczby wolnych miejsc i wygodnego zakupu biletu na wydarzenie. Przykładowe wydarzenie jest wydarzeniem płatnym.
Dodatkowo, warto byłoby dostosować podsekcję opisu wydarzenia do charakteru wydarzenia tak, jak obecnie robi to wyszukiwarka Google w przypadku niektórych typów treści. Dla przykładu - szukając w internecie jakiegoś przepisu oprócz linków do różnych portali kulinarnych, Google agreguje informacje o przepisie i wyświetla w osobnym okienku podstawowe dane takie jak czas przygotowania, listę produktów, czy ilość kalorii (https://developers.google.com/search/docs/ data-types/recipes). Podobne rozwiązanie możnaby zastosować przy niektórych typach wydarzeń prezentowanych w kalendarzu, jednak wymagałoby to z naszej strony konsultacji z uczelnią w celu określenia jakie typy wydarzeń są organizowane. My pomyśleliśmy o prezentowaniu listy prelegentów w przypadku wydarzeń typu wykład/konferencja czy wyświetleniu logo obu drużyn w przypadku wydarzeń sportowych. Ten pierwszy typ jest zaprezentowany na przykładowym wydarzeniu w makiecie.
W prawym górnym rogu znajdują się przyciski służące do oznaczania gwiazdką danego wydarzenie przez użytkownika oraz udostępniania wydarzenia w mediach społecznościowych.
Podsumowanie
Mamy nadzieję, że nasza analiza wymagań i proces projektowy okazały się owocne i stworzone przez nas rozwiązanie okaże się pomocne w znalezieniu optymalnego rozwiązania na współczesne problemy uczelni w kwestii planowania i promocji wydarzeń. W naszej pracy staraliśmy się podejść do wyzwania z różnych stron - myśleliśmy zarówno od strony czysto technicznej, wizualnej, użytkowej jak i biznesowej. Nasz pomysł na aplikację jest możliwy w realizacji i jesteśmy chętni i gotowi do dalszej współpracy.
O nas
Paweł Błach - student 3 roku Informatyki na Wydziale Elektrotechniki, Automatyki i Inżynierii Biomedycznej Akademii Górniczo-Hutniczej w Krakowie. Członek MINE TV - telewizji i filmowego studia filmowego działającego w ramach Centrum Mediów AGH. Miłośnik łączenia nowych technologii z dobrym designem.
Szymon Drąg - student 3 roku Mechatroniki po angielsku na Wydziale Inżynierii Mechanicznej i Robotyki Akademii Górniczo-Hutniczej w Krakowie. Członek AGH Space Systems - interdyscyplinarnego zespołu konstrukcyjnego AGH specjalizującego się w technologii przemysłu kosmicznego. Pasjonat nauk ścisłych i społecznych.





Comments (0)